sexta-feira, 13 de novembro de 2009
Infografia do Melanoma
Site da Gaia Fm "alterado"


Eu penso que este site tem uma boa apresentação e não foge dos outros sites, mas ao mesmo tempo distingue-se deles por ter características próprias.

Contudo, há coisas que, mesmo assim, não me agradam muito, nomeadamente o elevado número de "notas soltas" que tem no site. Existe a possibilidade de navegar em 241 páginas! Isto é demasiado, já que não é de qualquer interesse ver as noticias de há 3 anos atrás... Ou pelo menos não ter as 241 páginas apresentadas!

Só há mais uma coisa que mudaria neste site:


A ordem das notícias não me agrada, na medida em que isto é uma rádio regional. A ordem de importância das notícias é Regional, Cultura, Desporto, Mundo e Nacional. No meu ponto de vista, deveria ficar Regional, Nacional, Desporto, Cultura, Mundo. Isto porque regional, porque a rádio é regional, Nacional porque são as notícias mais próximas, Desporto porque a rádio é muito ligada a essa temática, Cultura e, por fim, o mundo, exactamente por essa questão de ser mais "afastada" dos ouvintes.
De acrescentar, ainda,que o que mais mudaria é a pouca acessibilidade que tem.
De resto, penso que este site se estaca pela sua simplicidade mas, ao mesmo tempo, pela boa qualidade.
quinta-feira, 12 de novembro de 2009
Acessibilidade na Web
Existem ferramentas de avaliação que auxiliam a tarefa de avaliação. Contudo, nenhuma ferramenta pode determinar, por si só, se um site cumpre as directrizes de acessibilidade. Acaba por ser necessária uma avaliação humana.
- Verifique os textos alternativos para imagens que transmitam informação - Ao colocar o rato sobre a imagem, deve aparecer um quadrado amarelo que descreve a imagem. Porque em browsers que não suportem imagens, é esse texto que é lido/ouvido.
- Verifique se há textos alternativos para imagens decorativas - Se há, não deve haver, porque não há razão para que o utilizador tome conhecimento de uma imagem meramente decorativa.
- Ter atenção os sons - Estando sem volume, o website deve disponibilizar um conteúdo escrito para o conteúdo áudio.
- Verifique a acessibilidade dos seus formulários – Normalmente, cada campo de um formulário possui texto, como “nome”, “Telefone”, entre outros. Clique sobre o texto descritivo do campo e deverá aparecer o cursor 'piscando' no campo respectivo. Se o cursor não aparecer é porque não foi usado o elemento no formulário e isto poderá tornar o formulário inacessível para alguns usuários.
- Verifique se há possibilidade de aumentar o tamanho dos textos – No caso do Internet Explorer, que é onde navegam a maior parte das pessoas, há possibilidade de aumentar o tamanho do texto. Se isto não aconteceu, então o site estará inacessível para portadores de baixa visão.
- Verifique o seu site no Browser Lynx – Se conseguirmos navegar neste browser com o site escolhido, então pode ter a certeza que muitos dos itens de acessibilidade estão em conformidade.
- Verifique a navegabilidade sem uso do rato – Ou seja, deve-se usar somente o Tab/ Shift – Tab e Retroceder? Se não for possível, então o site não poderá ser navegado por utilizadores impossibilitados de usar o rato.
- Verifique a existência de um mapa do site – Existe um mapa do site, facilmente localizável? Se não, os usuários poderão perder-se no site.
- Assegure-se que os textos dos links sejam descritivos para o destino remetido – Os invisuais navegam por sites na Internet, valendo-lhe a tabulação pelos links. Esses textos têm sentido? O “Clique aqui” e “mais” são dois exemplos de textos não descritivos para links.
- Verifique a sua página em programas automatizados – É o caso do Bobby e Wave. Embora não sejam capazes de verificar tudo na acessibilidade, mas ajuda a perceber a acessibilidade do site.
Avaliação Heurística
- Conformance Question - é acerca do que o sistema deve fazer ou o que os utilizadores devem ser capazes de fazer para satisfazer a heurística.
- Evidence of conformance - Coisas para procurar, por exemplo, características de design ou falta de características de projecto.
- Motivation - Problemas de usabilidade que a heurística tenta evitar.
quarta-feira, 11 de novembro de 2009
Web Design
Depois de num antigo Post ter falado de algumas “regras” para a criação de sites e ter serem esses, ao mesmo tempo, alguns princípios de Web design, resta-me tentar concluir esse tema.
No fundo, para se construir um site deve-se ter em conta algumas das regras mencionada, mas também se deve seguir um alinhamento lógico dos componentes do site, isto é, o site deve ter uma “linha-guia” que forneça um referencial para os itens que compõe a página Web.
Uma das coisas que se deve ter em conta é que para ter um bom site não é só ter um bom design gráfico, os aspectos relacionados com a usabilidade ou até mesmo com os aspectos de programação. Há outros factores, como:
- a procura de qualidade e credibilidade - se uma informação é credível, o utilizador tem tendência em voltar a esse site.
- o utilizador não lê toda a página - ele apenas procura as palavras que lhe interessam. Faz apenas uma chamada "leitura na diagonal".
- o utilizador procura a informação imediata - se não encontra logo a informação que quer, passa rapidamente para a página seguinte.
- os utilizadores usam a intuição - a intuição do utilizador é clicar. Se ele não encontra maneira de clicar, então desiste da página.
- o utilizador quer manter-se no controlo - ele não gosta de clicar e ir ter a outras páginas sem ser avisado, principalmente quando estas são de publicidade.
- Procurar a consistência
- Disponibilizar atalhos para utilizadores frequentes
- disponibilizar feedback informativo
- desenhar diálogos de modo que levem a um fim claro
- oferecer formas simples de lidar com erros
- permitir uma forma fácil de desfazer as acções
- fornecer a sensação de controlo
- reduzir a necessidade de memorização a curto termo
- impedir a utilização do botão "Back"
- Abrir novas janelas
- Mudar de URL
- entre outros
- ...
Modelos conceptuais e Prototipagem
- Qual o problema?
- Quais as necessidades do utilizador?
- Quais os objectivos de usabilidade?
- O que queremos criar?
- Quais são as suposições?
- Será que se vai atingir o que se deseja?
- Low-fi
- Medium-fi
- Hi-hi
| | Baixa Fidelidade | Média Fidelidade | Alta-fidelidade |
| Fase do processo de Design | Definição de requerimentos | Especificação da Arquitectura da Informação | Lançamento do produto |
| Tipo de protótipo | Esquemas feitos à mão | Detalhado e com recursos de interacção | Realístico |
| Ferramentas | Material de escritório | Word PowerPoint … | Dreamweaver Visual Basic FreeHand Photoshop … |
| Protótipo Horizontal | Protótipo Vertical | Protótipo T |
| •Representa a arquitectura de informação em amplitude •Tem pouca ou nenhuma funcionalidade ou conteúdo em profundidade •Usado para obter impressões gerais do design | •Representa uma pequena área do projecto com profundidade de interacções e funcionalidades •Usado para avaliar o modelo de interacção de uma área do projecto | •Representa toda arquitectura de informação em amplitude e profundidade •Combina as características dos protótipos verticais e horizontais •Usado para avaliar a arquitectura de informação em algumas áreas detalhadas •Permite generalizar as observações feitas para as diferentes áreas |
segunda-feira, 9 de novembro de 2009
Teste com utilizadores
Tendo em conta que não foi possível fazer uma análise heurística do Site que apresentei anteriormente (www.gaiafm.com), decidi mostrar que já tinha feito uma análise, de outro site Apresento, deste modo, o teste com utilizadores que já tinha feito.
Este texto foi feito tendo em conta o site do FCPorto. Na altura que foi feito, era como está nas imagens. Entretanto foi remodelado. Por isso refiro que foi feito ano passado, sendo apenas a minha intenção mostrar que já fiz os ditos testes com utilizadores.
Sendo assim, na altura, decidi colocar três questões a três utilizadores distintos, que nunca tinham visitado o referido site. Deste modo, é muito mais fácil captar quais as dificuldades de quem visita o sítio da Internet.
O primeiro objectivo era ver qual a classificação do FCP na modalidade de hóquei em patins. Para isso, era necessário seguir 5 passos, para que fosse de uma maneira mais lógica, embora houvesse outras opções, como seguirem as notícias. Assim, acabariam por chegar à dita classificação.
Apresento, então, os resultados para o primeiro objectivo:
Utilizador 1 | Passo 1 | Passo 2 | Passo 3 | Passo 4 | Passo 5 |
Cliques | 1 | 1 | 1 | 1 | 1 |
Erro |
|
|
|
|
|
Tempo Médio | 46 segundos | ||||
Utilizador 2 | Passo 1 | Passo 2 | Passo 3 | Passo 4 | Passo5 |
Cliques | 1 | 1 | 1 | 1 | 1 |
Erro |
|
|
|
|
|
Tempo Médio | 1m e 26 segundos | ||||
Utilizador 3 | Passo 1 | Passo 2 | Passo 3 | Passo 4 | Passo 5 |
Cliques | 1 | 1 | 1 | 1 | 1 |
Erro |
|
|
|
|
|
Tempo Médio | 1m e 18 segundos | ||||
Conclusão: Com poucos cliques, os utilizadores conseguiram atingir o objectivo proposto. Mas demoraram bastante tempo, principalmente o utilizador número 2, que foi quem disse que havia de existir um link directo na barra de ferramentas principal do site dedicada às modalidades, coisa que não acontece, já que esta especialidade aparece apenas numa barra lateral e é só ao depois da pessoa ter clicado na parte relativa às informações – qualquer utilizador associa esta área a assuntos que se possam acrescentar, não a uma coisa primordial como o assunto de modalidades.

Imagem 1: Barra de ferramentas principal do site do FCPorto
Eu própria, que conheço o site, tive demasiadas dificuldades em atingir o segundo objectivo: encontrar a planta do estádio. Apesar de na barra de ferramentas haver uma secção dedicada ao Estádio, a verdade é que a planta não aparece nesse local.
Isto fez com que os resultados dos utilizadores fossem únicos:
Utilizador 1 | Passo 1 | Passo 2 |
Cliques |
|
|
Erro | Desistiu | |
Tempo Médio |
|
|
Utilizador 2 | Passo 1 | Passo 2 |
Cliques |
|
|
Erro | Desistiu | |
Tempo Médio |
|
|
Utilizador 3 | Passo 1 | Passo 2 |
Cliques |
|
|
Erro | Desistiu | |
Tempo Médio |
|
|
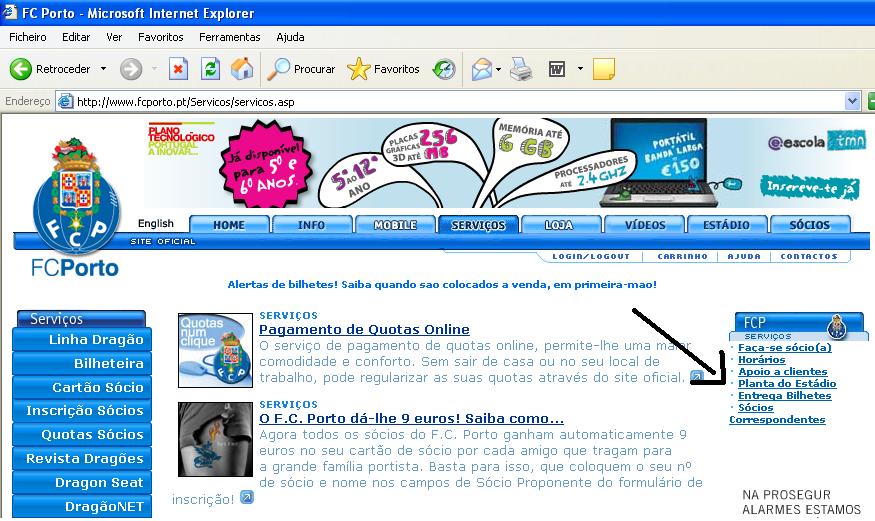
Conclusão: Todos os utilizadores desistiram. Os dois primeiros utilizadores ao fim de 2 minutos e o terceiro utilizador este 5,5 minutos. Todos disseram o mesmo: que a planta do estádio deveria estar na parte dedicada a isso, ou seja, na secção do estádio. Por isso, todos foram automaticamente a essa parte, mas em vão. Para encontrar a planta, era necessário clicar na secção de “Serviços”, o que levou um dos utilizadores a dizer “Isto não é um serviço!!”. Pode-se ver, então, um enorme lapso na organização deste site, já que os utilizadores nunca ficariam muito tempo à procura de uma planta, já que ela é quase impossível de encontrar de forma lógica.´

O último objectivo era encontrar o vídeo do golo do Benfica, na 2º Jornada.
Os resultados foram os seguintes:
Utilizador 1 | Passo 1 | Passo 2 | Passo 3 |
Cliques | 1 | 2 | 1 |
Erro |
|
|
|
Tempo Médio |
| 50 segundos |
|
Utilizador 2 | Passo 1 | Passo 2 | Passo 3 |
Cliques | 2 | 1 | 1 |
Erro |
|
|
|
Tempo Médio |
| 31 segundos |
|
Utilizador 3 | Passo 1 | Passo 2 | Passo 3 |
Cliques | 1 | 1 | 1 |
Erro |
|
|
|
Tempo Médio |
| 24 segundos |
|
Conclusão: Este foi um dos objectivos mais rápidos a atingir, porque está tudo muito claro, já que se fala em vídeos e há um link directo na barra de ferramentas, que faz com que as pessoas vão lá directamente e encontrem facilmente o vídeo.
Depois desta análise, a principal conclusão que posso reter é que o site podia estar, de facto, mais bem organizado, se bem que em algumas coisas – como os vídeos, por exemplo – são mais fáceis de percepcionar. Em suma, há algumas coisas que os criadores de site devem alterar para que o site se torne mais rentável.
